🤖 How to Deploy Appypie Chatbot Widget on Squarespace Website
Are you looking to add a chatbot widget to your Squarespace website? Look no further than Appypie! In this tutorial, we'll walk you through the steps to deploy the Appypie chatbot widget on your Squarespace website.
📝 Table of Contents
- Introduction
- Step 1: Log into your Squarespace account
- Step 2: Choose the website where you want to deploy the chatbot widget
- Step 3: Select "Settings" and then "Advanced"
- Step 4: Click "Code Injection" and paste the widget code
- Step 5: Log into your Appypie chatbot account and copy the widget code
- Step 6: Paste the widget code in the footer box in Squarespace
- Step 7: Save changes and view the chatbot widget on your website
- Pros and Cons of using Appypie chatbot widget on Squarespace
- Conclusion
- Resources
- FAQ
Introduction
Chatbots are becoming increasingly popular for businesses of all sizes. They can help automate customer service, answer frequently asked questions, and even generate leads. Appypie is a popular chatbot platform that allows you to create and deploy chatbots without any coding knowledge. In this tutorial, we'll show you how to deploy the Appypie chatbot widget on your Squarespace website.
Step 1: Log into your Squarespace account
The first step is to log into your Squarespace account. Once you're logged in, choose the website where you want to deploy the chatbot widget.
Step 2: Choose the website where you want to deploy the chatbot widget
Click on the website option and select the website where you want to deploy the chatbot widget.
Step 3: Select "Settings" and then "Advanced"
From the left side menu, select "Settings" and then "Advanced".
Step 4: Click "Code Injection" and paste the widget code
In the "Advanced" section, click on "Code Injection" in the left side menu. You'll be redirected to the code injection section. In the footer area of this section, you can paste the widget code.
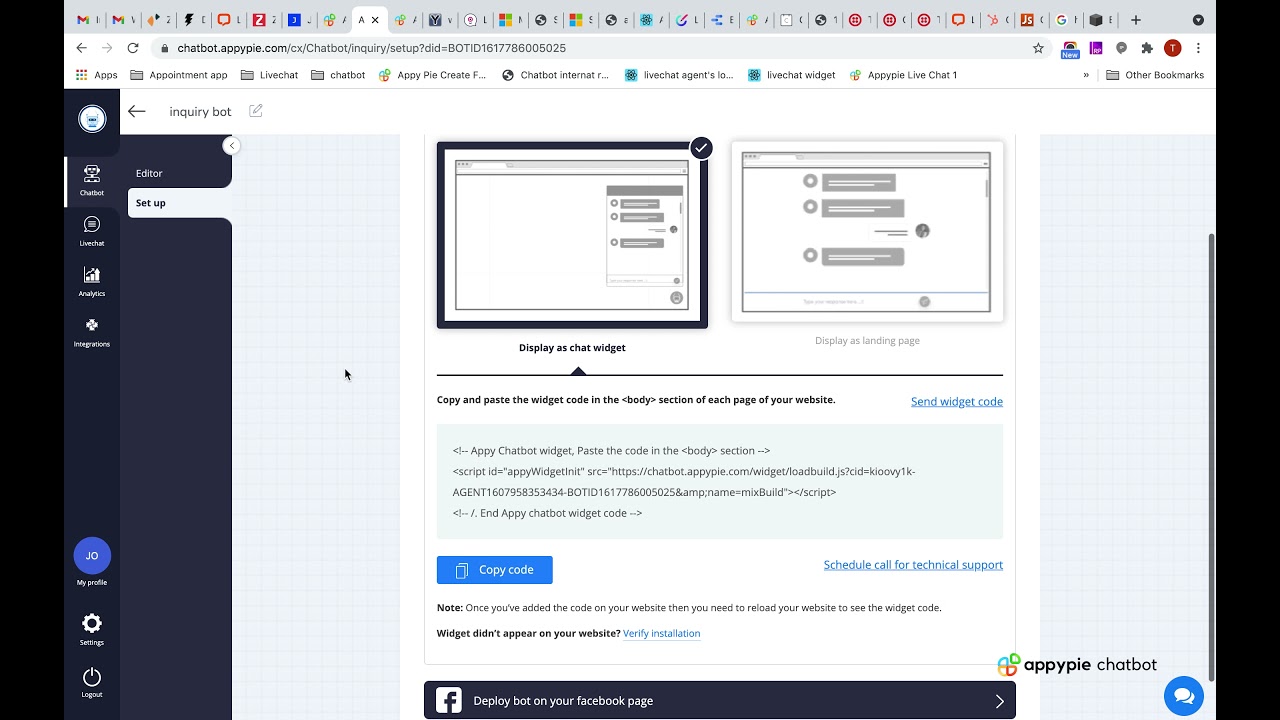
Step 5: Log into your Appypie chatbot account and copy the widget code
Log into your Appypie chatbot account and go to the bot's setup section. Copy the widget code from here.
Step 6: Paste the widget code in the footer box in Squarespace
Go back to the code injection section in Squarespace and paste the widget code in the footer box. Once done, click on "Save".
Step 7: Save changes and view the chatbot widget on your website
On saving the changes, you will see the chatbot widget deployed on your website. Click on the widget to expand the window and in the lower right-hand corner of your website page, you will see the widget.
Pros and Cons of using Appypie chatbot widget on Squarespace
Pros:
- Easy to use and deploy
- No coding knowledge required
- Can help automate customer service and generate leads
Cons:
- Limited customization options
- May not be suitable for more complex chatbot needs
Conclusion
Adding a chatbot widget to your Squarespace website can help improve customer service and generate leads. Appypie is a great option for those who want to create and deploy a chatbot without any coding knowledge. By following the steps outlined in this tutorial, you can easily deploy the Appypie chatbot widget on your Squarespace website.
Resources
- Appypie: https://www.appypie.com/
- Squarespace: https://www.squarespace.com/
FAQ
Q: What is a chatbot widget?
A: A chatbot widget is a small window that appears on a website and allows users to interact with a chatbot.
Q: Can I customize the Appypie chatbot widget?
A: While there are some customization options available, they are limited compared to other chatbot platforms.
Q: Do I need coding knowledge to deploy the Appypie chatbot widget on my Squarespace website?
A: No, you do not need any coding knowledge to deploy the Appypie chatbot widget on your Squarespace website.
Q: Can the Appypie chatbot widget help me generate leads?
A: Yes, the chatbot can be programmed to ask qualifying questions and collect contact information from potential leads.