
Table des matières :
1. Introduction aux Web Hooks
2. Comprendre le concept des Web Hooks
3. Web Hooks dans les applications liées à l'IA
4. Mise en œuvre des Web Hooks dans les applications Next.js
5. Avantages de l'utilisation des Web Hooks
6. Intégration des Web Hooks avec des services tiers
7. Notification des utilisateurs avec des Web Hooks
8. Différentes approches pour la notification des utilisateurs
9. Événements côté serveur pour des mises à jour en temps réel
10. Web Sockets pour une communication bidirectionnelle
**Web Hooks : Simplification du traitement asynchrone et de la messagerie**
Le développement web a considérablement évolué au fil des ans, introduisant de nouveaux concepts et technologies qui améliorent l'expérience utilisateur. Un tel concept qui a gagné en importance est celui des Web Hooks. Dans cet article, nous explorerons le monde des Web Hooks, comprendrons leur importance et apprendrons comment les implémenter dans diverses applications.
🔹 Introduction aux Web Hooks
Les Web Hooks jouent un rôle crucial dans le développement web moderne. Ils fournissent un mécanisme pour déclencher des actions ou des événements en réponse à des occurrences spécifiques. Que ce soit le traitement de grands ensembles de données, l'exécution de modèles d'IA ou l'intégration avec des services tiers, les Web Hooks jouent un rôle vital dans la simplification du traitement asynchrone et de la messagerie.
🔹 Comprendre le concept des Web Hooks
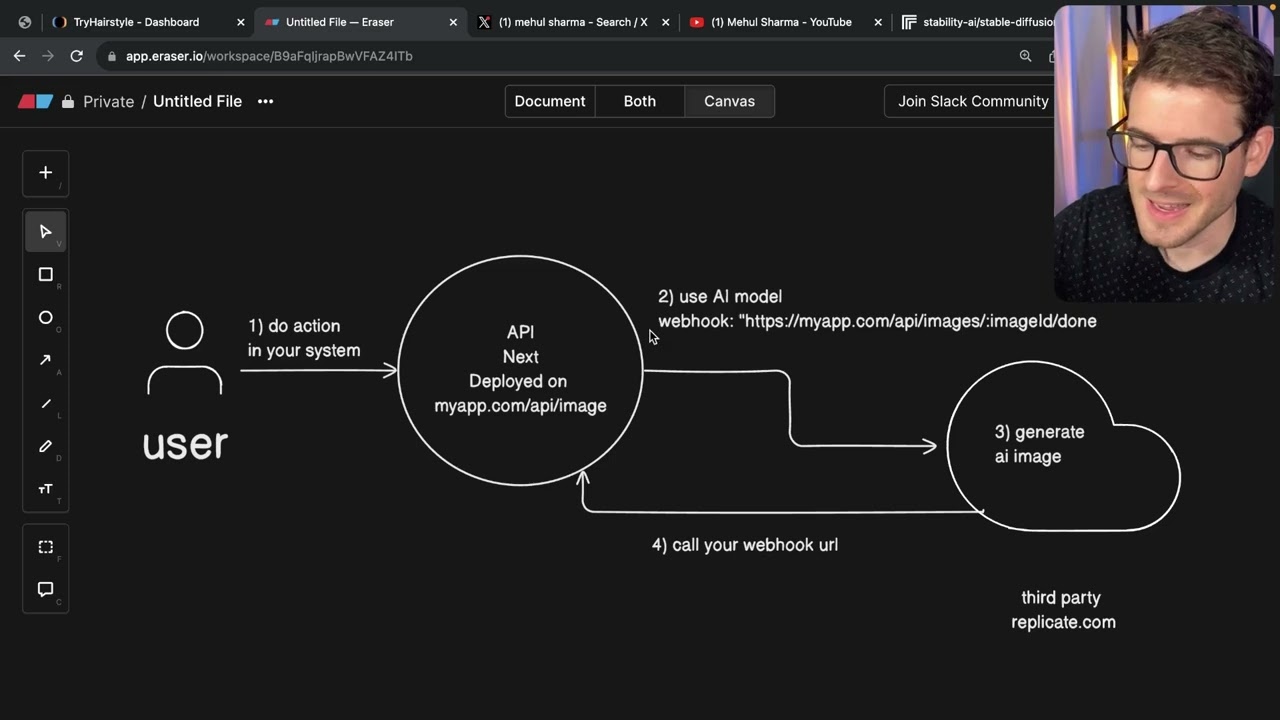
Pour saisir l'essence des Web Hooks, prenons un exemple. Imaginez un utilisateur interagissant avec une application qui nécessite des tâches longues, telles que le traitement d'images. Traditionnellement, les utilisateurs devraient attendre que ces tâches se terminent, ce qui pourrait entraîner des problèmes de délai d'expiration et une utilisation inefficace des ressources. Cependant, avec les Web Hooks, nous pouvons découpler ces systèmes et recevoir des notifications lorsque le traitement est terminé.
🔹 Web Hooks dans les applications liées à l'IA
L'intégration de modèles d'IA dans les applications web est devenue de plus en plus courante. Des services tels que Docomo Fusion offrent l'exécution de modèles d'IA à la demande, permettant aux développeurs de tirer facilement parti de la puissance de l'IA. En utilisant les Web Hooks, les développeurs peuvent initier des processus liés à l'IA et recevoir des notifications une fois les résultats prêts, éliminant ainsi le besoin pour les utilisateurs d'attendre indéfiniment.
🔹 Mise en œuvre des Web Hooks dans les applications Next.js
Next.js, un framework populaire pour la création d'applications React rendues côté serveur, offre une excellente plateforme pour la mise en œuvre des Web Hooks. En créant des points d'API et en utilisant les Web Hooks, les développeurs peuvent connecter leurs applications à des services externes de manière transparente, garantissant un traitement efficace et rapide des tâches.
🔹 Avantages de l'utilisation des Web Hooks
Les Web Hooks offrent de nombreux avantages dans le développement web. Ils permettent aux développeurs de découpler les systèmes, de réduire les temps d'attente et d'optimiser l'utilisation des ressources. De plus, les Web Hooks facilitent l'intégration transparente avec des services tiers, permettant une communication efficace et des flux de travail basés sur les événements.
🔹 Intégration des Web Hooks avec des services tiers
Lorsque vous travaillez avec des services tiers, il est crucial de comprendre comment fonctionnent les Web Hooks. Des services tels que GitHub, CircleCI et Verell s'appuient sur les Web Hooks pour déclencher des actions en fonction d'événements spécifiques. En configurant les Web Hooks, les développeurs peuvent automatiser des processus tels que le déclenchement de constructions ou l'initialisation de flux de travail, ce qui permet de rationaliser les pipelines de développement.
🔹 Notification des utilisateurs avec des Web Hooks
L'un des principaux défis du traitement asynchrone est de notifier les utilisateurs lorsque leurs tâches demandées sont terminées. Cet article explore différentes approches pour la notification des utilisateurs, notamment le polling, les événements côté serveur et les web sockets. Chaque approche présente ses propres avantages et considérations, permettant aux développeurs de choisir la méthode la plus adaptée à leur cas d'utilisation spécifique.
🔹 Différentes approches pour la notification des utilisateurs
Pour notifier les utilisateurs de la fin des tâches, les développeurs peuvent utiliser différentes techniques. Le polling, bien qu'inefficace, implique des requêtes périodiques pour vérifier l'état de la tâche. Les événements côté serveur établissent une connexion entre le serveur et le navigateur, permettant au serveur de pousser des notifications directement aux utilisateurs. Les web sockets, quant à eux, offrent une communication bidirectionnelle, ce qui les rend idéaux pour les applications en temps réel.
🔹 Événements côté serveur pour des mises à jour en temps réel
Les événements côté serveur offrent une alternative au polling traditionnel, permettant des mises à jour en temps réel sans requêtes excessives. En établissant une connexion entre le serveur et le navigateur, les développeurs peuvent envoyer directement des événements aux utilisateurs, garantissant des notifications rapides et une expérience utilisateur plus interactive.
🔹 Web Sockets pour une communication bidirectionnelle
Les web sockets offrent un mécanisme puissant de communication bidirectionnelle entre le serveur et le client. Bien qu'ils excellent dans les scénarios nécessitant une communication continue, tels que les jeux ou les systèmes boursiers, leur complexité de mise en œuvre et les considérations de mise à l'échelle les rendent moins adaptés aux simples notifications.
En conclusion, les Web Hooks ont révolutionné la manière dont les applications web gèrent le traitement asynchrone et la messagerie. En tirant parti des Web Hooks, les développeurs peuvent rationaliser les flux de travail, s'intégrer à des services tiers et fournir des notifications rapides aux utilisateurs. Que vous construisiez des applications alimentées par l'IA ou amélioriez des expériences en temps réel, comprendre et mettre en œuvre les Web Hooks est essentiel pour le développement web moderne.
Avantages :
- Simplifie le traitement asynchrone et la messagerie
- Permet une intégration efficace avec des services tiers
- Fournit des notifications rapides aux utilisateurs
- Améliore l'expérience utilisateur et l'interactivité
Inconvénients :
- Nécessite une réflexion minutieuse sur la complexité de la mise en œuvre
- Considérations de mise à l'échelle pour certaines approches telles que les web sockets
🔸 Points forts :
- Introduction aux Web Hooks et leur importance dans le développement web
- Compréhension du concept des Web Hooks et leur rôle dans la découplage des systèmes
- Mise en œuvre des Web Hooks dans les applications Next.js pour un traitement efficace
- Avantages de l'utilisation des Web Hooks, y compris l'optimisation des ressources et l'intégration transparente
- Différentes approches pour la notification des utilisateurs, y compris le polling, les événements côté serveur



