🤖 Comment déployer le widget Chatbot Appypie sur un site Web Squarespace
Vous souhaitez ajouter un widget de chatbot à votre site Web Squarespace ? Ne cherchez pas plus loin qu'Appypie ! Dans ce tutoriel, nous vous guiderons à travers les étapes pour déployer le widget de chatbot Appypie sur votre site Web Squarespace.
📝 Table des matières
- **Étape 1 : Connectez-vous à votre compte Squarespace**
- **Étape 2 : Choisissez le site Web et sélectionnez les paramètres**
- **Étape 3 : Cliquez sur Avancé et Injection de code**
- **Étape 4 : Copiez le code du widget depuis Appypie**
- **Étape 5 : Collez le code du widget dans Squarespace**
- **Étape 6 : Enregistrez les modifications et déployez le widget Chatbot**
- **Avantages et inconvénients de l'utilisation du widget Chatbot Appypie**
- **FAQ**
- **Ressources**
Étape 1 : Connectez-vous à votre compte Squarespace
La première étape pour déployer le widget de chatbot Appypie sur votre site Web Squarespace consiste à vous connecter à votre compte Squarespace. Une fois connecté, choisissez le site Web sur lequel vous souhaitez déployer le widget de chatbot.
Étape 2 : Choisissez le site Web et sélectionnez les paramètres
Après avoir sélectionné le site Web, cliquez sur l'option du site Web, puis sélectionnez les paramètres dans le menu de gauche.
Étape 3 : Cliquez sur Avancé et Injection de code
Ensuite, cliquez sur Avancé, puis sur Injection de code dans le menu de gauche. Vous serez redirigé vers la section d'injection de code.
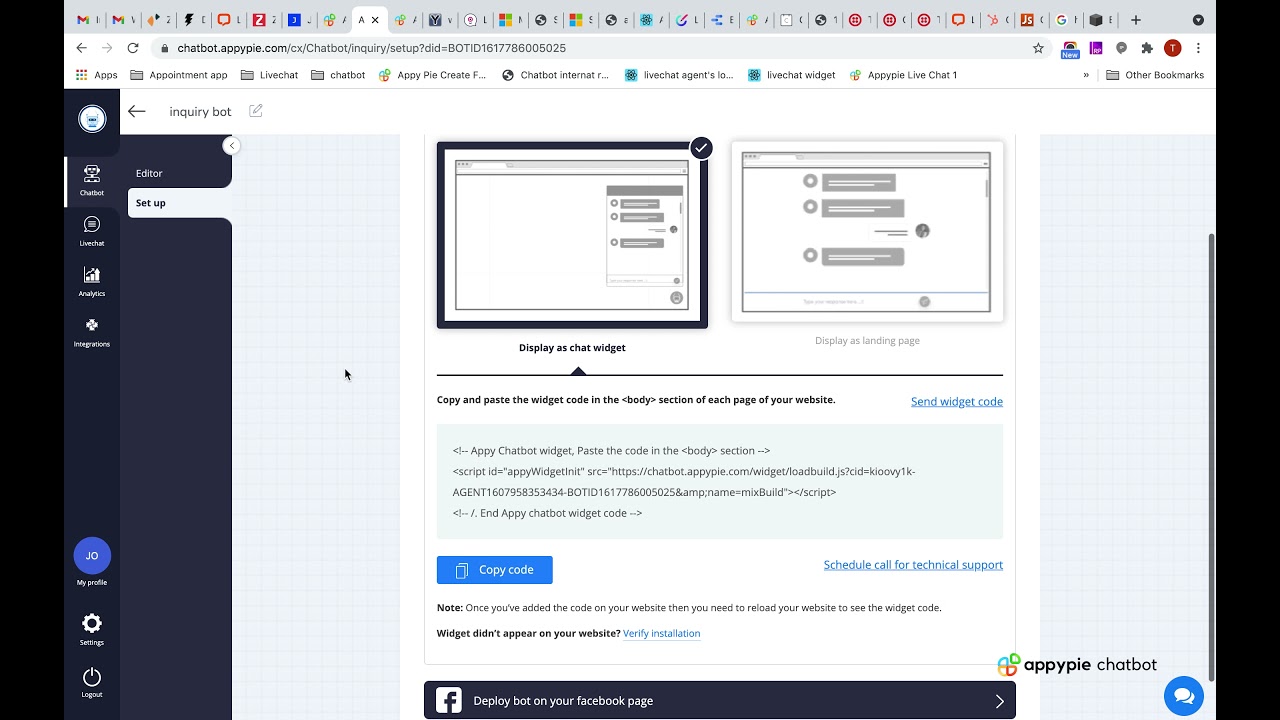
Étape 4 : Copiez le code du widget depuis Appypie
Maintenant, connectez-vous à votre compte de chatbot Appypie et accédez à la section de configuration du bot. Copiez le code du widget à partir de là.
Étape 5 : Collez le code du widget dans Squarespace
Une fois que vous avez copié le code du widget, retournez à la section d'injection de code dans Squarespace et collez le code du widget dans la zone de pied de page.
Étape 6 : Enregistrez les modifications et déployez le widget Chatbot
Après avoir collé le code du widget, cliquez sur Enregistrer. En enregistrant les modifications, vous verrez le widget de chatbot déployé sur votre site Web. Cliquez sur le widget pour agrandir la fenêtre et dans le coin inférieur droit de votre page de site Web, vous verrez le widget.
Avantages et inconvénients de l'utilisation du widget Chatbot Appypie
Avantages :
- Facile à utiliser et à déployer
- Chatbot personnalisable
- Support client 24/7
Inconvénients :
- Intégrations limitées avec d'autres plateformes
- Fonctionnalités limitées par rapport à d'autres fournisseurs de chatbot
FAQ
Q : Puis-je personnaliser le widget de chatbot Appypie ?
R : Oui, le widget de chatbot est personnalisable pour s'adapter à votre marque et à la conception de votre site Web.
Q : Appypie propose-t-il un support client ?
R : Oui, Appypie propose un support client 24/7 pour son widget de chatbot.
Q : Y a-t-il des limitations au widget de chatbot Appypie ?
R : Oui, le widget de chatbot a des intégrations limitées avec d'autres plateformes et des fonctionnalités limitées par rapport à d'autres fournisseurs de chatbot.
Ressources
- [Widget de chatbot Appypie](https://www.appypie.com/chatbot-software/)
- [Squarespace](https://www.squarespace.com/)
- [Voc.ai AI Chatbot](https://www.voc.ai/product/ai-chatbot)
C'est tout pour le moment ! Nous espérons que ce tutoriel vous a aidé à déployer le widget de chatbot Appypie sur votre site Web Squarespace. N'oubliez pas de vous abonner à notre chaîne et de cliquer sur l'icône de la cloche pour recevoir les dernières mises à jour dès qu'elles sont disponibles. Et si vous recherchez un chatbot IA pour réduire la charge de travail de votre équipe de service client, n'hésitez pas à consulter le produit de chatbot IA de Voc.ai.