🚀 Un guide complet pour Beacon de Help Scout : fonctionnalités, avantages et personnalisation
Vous recherchez un moyen de rationaliser votre processus de support client et d'améliorer l'expérience globale de vos clients ? Ne cherchez pas plus loin que Beacon de Help Scout. Dans ce guide, nous plongerons en profondeur dans les fonctionnalités, les avantages et les personnalisations de Beacon, afin que vous puissiez tirer le meilleur parti de cet outil puissant.
📋 Table des matières
1. Qu'est-ce que Beacon ?
2. Comment fonctionne Beacon ?
3. Création de votre Beacon
4. Modes dans Beacon
5. Utilisation de Beacon avec l'outil de base de connaissances de Help Scout, Docs
6. Personnalisation de Beacon pour correspondre à la voix de votre marque
7. Utilisation de l'outil Messages de Beacon
8. Chat en direct avec Beacon
9. Utilisation de l'API JavaScript de Beacon pour des personnalisations approfondies
10. Obtenir de l'aide avec Beacon
1. Qu'est-ce que Beacon ?
Beacon est un widget intégrable qui met en avant votre contenu d'aide sur votre site web, permettant à vos clients de trouver des réponses à leurs questions sans avoir besoin de contacter votre équipe de support. Il comprend un formulaire de contact et des fonctionnalités de chat en direct, afin que vos clients puissent vous contacter s'ils ont besoin d'une assistance supplémentaire.
2. Comment fonctionne Beacon ?
Lorsque vous intégrez Beacon sur votre site web, il est lié à votre site de base de connaissances, que Help Scout appelle Docs. Beacon comprend également un formulaire de contact et des fonctionnalités de chat en direct, afin que vos clients puissent vous contacter s'ils ont besoin d'une assistance supplémentaire. Le dernier ajout à Beacon est un outil appelé Messages, qui vous permet d'envoyer des messages de manière proactive aux visiteurs de votre site web.
3. Création de votre Beacon
Pour commencer avec Beacon, rendez-vous dans votre compte Help Scout et accédez à Gérer et Beacons. Ici, vous pouvez commencer à créer votre widget intégrable qui correspondra à l'apparence de votre site web. Vous pouvez définir le nom du beacon, sélectionner la meilleure couleur pour correspondre à votre image de marque et choisir l'icône que vous souhaitez utiliser pour afficher le beacon sur votre site web. Ensuite, vous connecterez le beacon à une boîte aux lettres de votre compte Help Scout, c'est là que les discussions et les soumissions de formulaires de contact seront envoyées.
4. Modes dans Beacon
Beacon propose trois modes au choix : self-service, neutre et demander d'abord. Le mode self-service supprime toutes les options de contact jusqu'à ce que quelqu'un ait au moins consulté votre contenu d'aide ou essayé de s'aider lui-même. Le mode neutre place les options de contact et vos articles d'aide côte à côte afin que les visiteurs puissent choisir leur propre parcours. Le mode demander d'abord donne la priorité aux options d'e-mail et de chat, mais vous pouvez également accéder aux articles d'aide en cliquant simplement en haut de votre beacon.
5. Utilisation de Beacon avec l'outil de base de connaissances de Help Scout, Docs
Beacon brille vraiment lorsque vous utilisez également l'outil de base de connaissances de Help Scout, Docs, qui vous permet d'afficher des articles basés sur les connaissances directement dans votre beacon. Cela est particulièrement puissant lorsque vous utilisez la fonctionnalité de contenu suggéré, qui vous permet de mettre en avant l'article exact que vous souhaitez que votre client voie pour ce beacon spécifique.
6. Personnalisation de Beacon pour correspondre à la voix de votre marque
Tout ce que vous voyez dans un beacon peut être traduit pour correspondre davantage à la voix de votre marque ou pour offrir un support dans différentes langues si vous le souhaitez. Si vous n'aimez pas la formulation par défaut de ces options d'e-mail et de chat, vous pouvez les modifier pour qu'elles correspondent à ce que vous souhaitez.
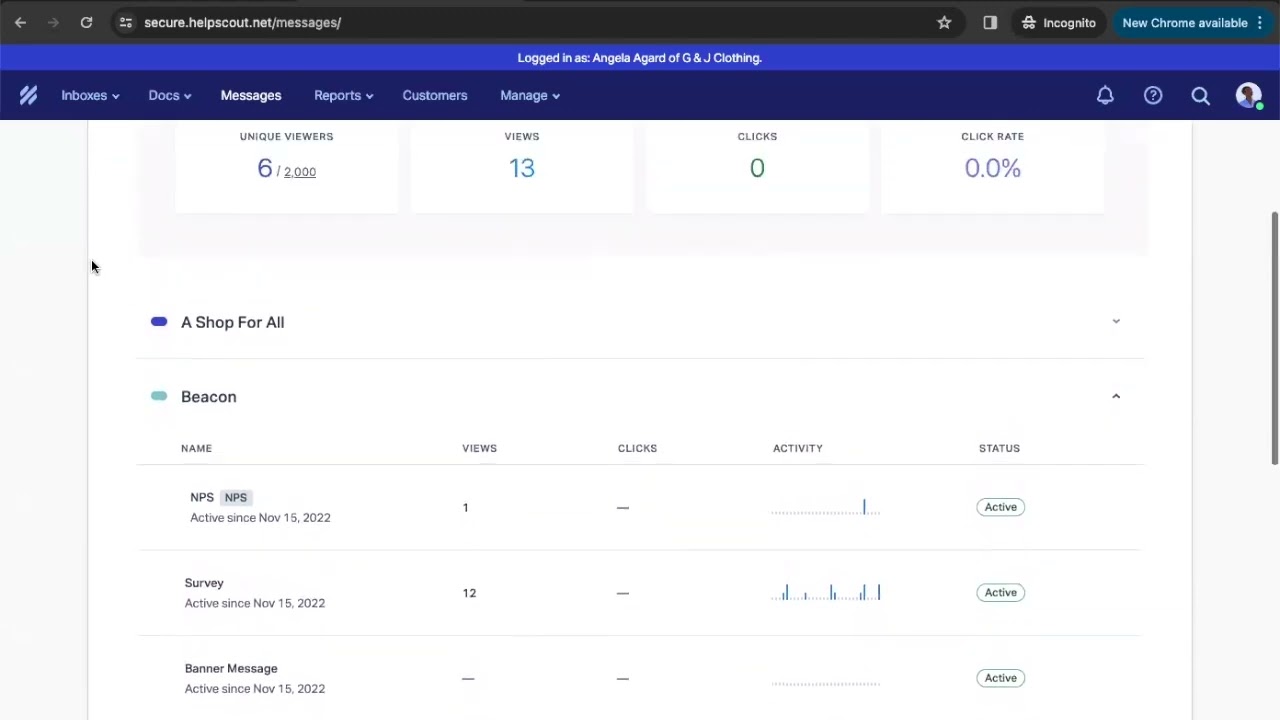
7. Utilisation de l'outil Messages de Beacon
Messages est un outil qui vous permet de communiquer de manière proactive avec les visiteurs de votre site web. Au lieu d'attendre qu'ils interagissent avec votre beacon, vous pouvez envoyer un message directement à n'importe quel visiteur du site. Vous pouvez utiliser les messages pour atteindre différents objectifs, tels que stimuler l'engagement avec les clients ou afficher des articles utiles pour améliorer l'expérience en libre-service sur votre site web.
8. Chat en direct avec Beacon
Beacon comprend des fonctionnalités de chat en direct, afin que vos clients puissent vous contacter s'ils ont besoin d'une assistance supplémentaire. Lorsqu'un membre de votre équipe est disponible pour discuter avec le client, cette option lui est proposée, et lorsque vous n'êtes pas disponible, l'option de chat disparaît complètement pour vos clients.
9. Utilisation de l'API JavaScript de Beacon pour des personnalisations approfondies
Si vous avez accès à un développeur, vous pouvez utiliser l'API JavaScript de Beacon pour des personnalisations approfondies, telles que la pré-remplissage du nom et de l'adresse e-mail d'un client s'il est connecté à votre application ou l'ouverture de Beacon via un lien sur votre site web. Help Scout propose des SDK complets pour les applications mobiles iOS et Android si vous souhaitez ajouter un beacon directement dans vos applications mobiles.
10. Obtenir de l'aide avec Beacon
Si vous avez des questions sur Beacon, vous pouvez toujours contacter Help Scout par e-mail ou via leur propre Beacon. Ils sont toujours là pour vous aider à tirer le meilleur parti de cet outil puissant.
🎉 Points forts
- Beacon met en avant votre contenu d'aide sur votre site web, permettant à vos clients de trouver des réponses à leurs questions sans avoir besoin de contacter votre équipe de support.
- Beacon comprend un formulaire de contact et des fonctionnalités de chat en direct, afin que vos clients puissent vous contacter s'ils ont besoin d'une assistance supplémentaire.
- Le dernier ajout à Beacon est un outil appelé Messages, qui vous permet d'envoyer des messages de manière proactive aux visiteurs de votre site web.
- Beacon propose trois modes au choix : self-service, neutre et demander d'abord.
- Beacon brille vraiment lorsque vous utilisez également l'outil de base de connaissances de Help Scout, Docs.
- Tout ce que vous voyez dans un beacon peut être traduit pour correspondre davantage à la voix de votre marque ou pour offrir un support dans différentes langues.
- Beacon comprend des fonctionnalités de chat en direct, afin que vos clients puissent vous contacter s'ils ont besoin d'une assistance supplémentaire.
- Si vous avez accès à un développeur, vous pouvez utiliser l'API JavaScript de Beacon pour des personnalisations approfondies.
- Help Scout est toujours là pour vous aider à tirer le meilleur parti de cet outil puissant.
❓ FAQ
Q : Qu'est-ce que Beacon ?
R : Beacon est un widget intégrable qui met en avant votre contenu d'aide sur votre site web, permettant à vos clients de trouver des réponses à leurs questions sans avoir besoin de contacter votre équipe de support.