Verständnis von Webhooks: Ein Leitfaden für Webentwickler 👨💻
Die Webentwicklung ist ein sich ständig weiterentwickelndes Feld, und eines der wichtigsten Konzepte, die Sie verstehen müssen, sind Webhooks. In diesem Artikel werden wir untersuchen, was Webhooks sind, wie sie funktionieren und warum sie für Webentwickler so wichtig sind.
Inhaltsverzeichnis 📑
- Was sind Webhooks?
- Wie funktionieren Webhooks?
- Warum sind Webhooks wichtig?
- Verwendung von Webhooks mit KI-bezogenen Inhalten
- Entkopplung von Systemen mit Webhooks
- Benachrichtigung von Benutzern mit Webhooks
- Polling vs. Server-Sent Events vs. Websockets
- Vor- und Nachteile der Verwendung von Webhooks
- Best Practices für die Verwendung von Webhooks
- Ressourcen zum weiteren Lernen über Webhooks
Was sind Webhooks?
Webhooks sind eine Möglichkeit für Webanwendungen, Echtzeitbenachrichtigungen zu erhalten, wenn bestimmte Ereignisse eintreten. Anstatt eine API ständig nach Aktualisierungen abzufragen, ermöglichen es Webhooks der API, Aktualisierungen an die Anwendung zu "pushen", sobald sie verfügbar sind.
Wie funktionieren Webhooks?
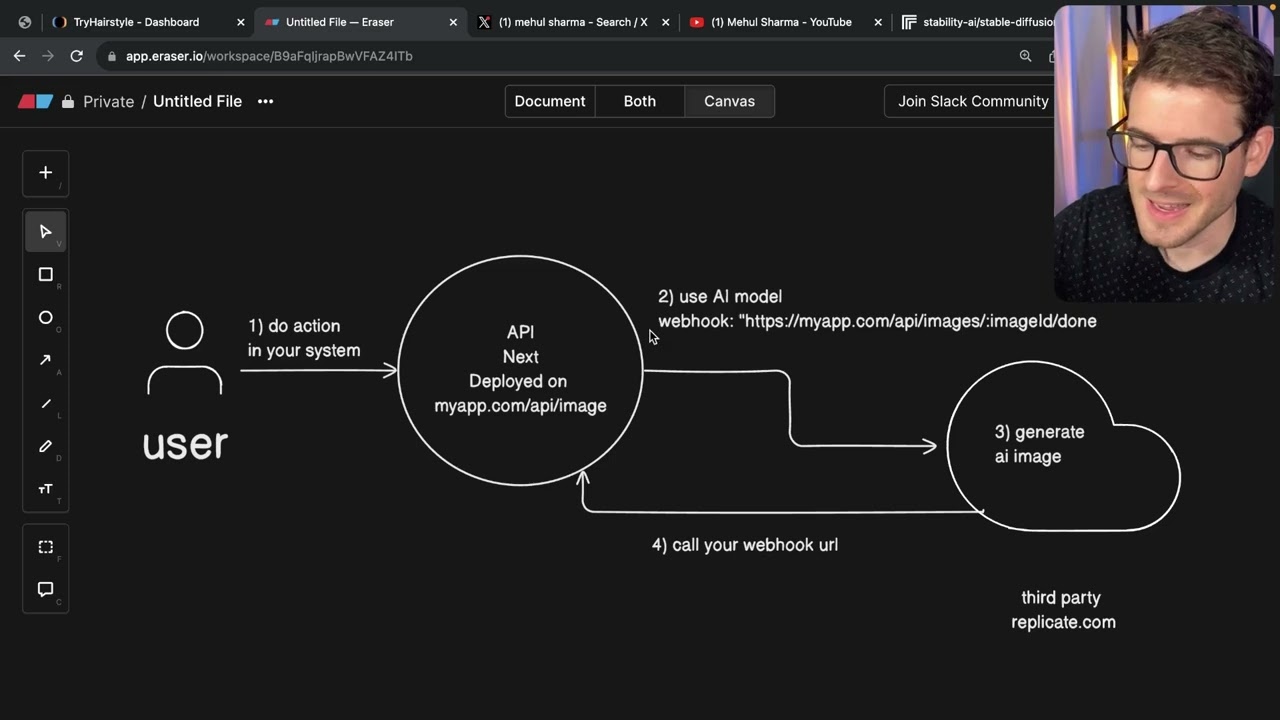
Wenn ein Benutzer eine Aktion ausführt, die ein Ereignis auslöst, sendet die API eine Benachrichtigung an eine vorab konfigurierte URL, die als Webhook-URL bekannt ist. Die Anwendung empfängt dann die Benachrichtigung und kann entsprechende Maßnahmen ergreifen, wie z. B. die Aktualisierung der Benutzeroberfläche oder das Auslösen eines Backend-Prozesses.
Warum sind Webhooks wichtig?
Webhooks sind wichtig, weil sie Webanwendungen effizienter und reaktionsschneller machen. Anstatt eine API ständig nach Aktualisierungen abzufragen, ermöglichen es Webhooks der API, Aktualisierungen an die Anwendung zu pushen, sobald sie verfügbar sind. Dies verringert die Belastung der API und verbessert die Benutzererfahrung durch Echtzeitaktualisierungen.
Verwendung von Webhooks mit KI-bezogenen Inhalten
Webhooks sind besonders nützlich im Umgang mit KI-bezogenen Inhalten, wie z. B. der Ausführung eines KI-Modells auf einem Drittanbieterdienst wie Replicate Docomo Fusion. Durch die Verwendung eines Webhooks kann die API die Anwendung benachrichtigen, wenn das KI-Modell die Verarbeitung abgeschlossen hat, anstatt die Anwendung ständig nach Aktualisierungen abfragen zu müssen.
Entkopplung von Systemen mit Webhooks
Webhooks sind auch nützlich für die Entkopplung von Systemen. Durch die Verwendung eines Webhooks kann die API die Anwendung benachrichtigen, wenn ein Ereignis aufgetreten ist, anstatt die Anwendung ständig nach Aktualisierungen abfragen zu müssen. Dies ermöglicht es der Anwendung, effizienter und reaktionsschneller zu sein und gleichzeitig die Belastung der API zu verringern.
Benachrichtigung von Benutzern mit Webhooks
Webhooks können verwendet werden, um Benutzer zu benachrichtigen, wenn ein Ereignis aufgetreten ist. Es gibt mehrere Möglichkeiten, dies zu tun, einschließlich Polling, Server-Sent Events und Websockets. Jeder Ansatz hat seine Vor- und Nachteile, und der beste Ansatz hängt vom konkreten Anwendungsfall ab.
Polling vs. Server-Sent Events vs. Websockets
Beim Polling ruft die Anwendung regelmäßig die API nach Aktualisierungen ab. Dieser Ansatz ist einfach zu implementieren, kann aber ineffizient sein, da die API eine große Anzahl von Anfragen verarbeiten muss.
Server-Sent Events beinhalten den Aufbau einer langfristigen Verbindung zwischen der Anwendung und der API, über die die API Aktualisierungen an die Anwendung pushen kann, sobald sie verfügbar sind. Dieser Ansatz ist effizienter als das Polling, kann aber komplexer zu implementieren sein.
Websockets beinhalten den Aufbau einer bidirektionalen Verbindung zwischen der Anwendung und der API, über die die API Aktualisierungen an die Anwendung pushen kann, sobald sie verfügbar sind. Dieser Ansatz ist am effizientesten, kann aber auch am komplexesten zu implementieren sein.
Vor- und Nachteile der Verwendung von Webhooks
Es gibt mehrere Vor- und Nachteile bei der Verwendung von Webhooks.
Vorteile:
- Echtzeitaktualisierungen
- Verringerte Belastung der API
- Effizientere und reaktionsschnellere Anwendungen
Nachteile:
- Kann komplex zu implementieren sein
- Erfordert eine vorab konfigurierte Webhook-URL
- Kann zusätzliche Infrastruktur erfordern
Best Practices für die Verwendung von Webhooks
Bei der Verwendung von Webhooks ist es wichtig, bewährte Verfahren zu befolgen, um sicherzustellen, dass Ihre Anwendung effizient, reaktionsschnell und sicher ist. Einige bewährte Verfahren umfassen:
- Verwendung von HTTPS für Webhook-URLs
- Überprüfung von Webhook-Payloads
- Verwendung eines Wiederholungsmechanismus für fehlgeschlagene Webhooks
- Begrenzung der Anzahl von Webhooks pro Ereignis
Ressourcen zum weiteren Lernen über Webhooks
Wenn Sie mehr über Webhooks erfahren möchten, stehen Ihnen mehrere Ressourcen zur Verfügung:
- [Webhooks 101: Was sie sind und warum Sie sie benötigen](https://zapier.com/learn/apis/chapter-4-webhooks/)
- [Webhooks vs. APIs: Was ist der Unterschied?](https://www.twilio.com/blog/webhooks-vs-apis-whats-the-difference)
- [Webhooks - RESTful API Design](https://restfulapi.net/webhooks/)
Fazit
Webhooks sind ein wichtiges Konzept, das Webentwickler verstehen sollten. Indem sie Webanwendungen ermöglichen, Echtzeitbenachrichtigungen bei bestimmten Ereignissen zu erhalten, können Webhooks Anwendungen effizienter, reaktionsschneller und benutzerfreundlicher machen. Egal, ob Sie es mit KI-bezogenen Inhalten zu tun haben oder Systeme entkoppeln müssen, Webhooks sind ein leistungsstolles Werkzeug, das Ihnen dabei helfen kann, bessere Webanwendungen zu erstellen.
🤖 Vorstellung des KI-Chatbots: Wenn Sie daran interessiert sind, die Arbeitsbelastung Ihres Kundenserviceteams zu reduzieren, schauen Sie sich [VOC.AI's AI Chatbot](https://www.voc.ai/product/ai-chatbot) an. Dieses leistungsstarke Tool kann automatisch eine große Anzahl von Kundenserviceanfragen bearbeiten und Ihr Team entlasten, damit es sich auf wichtigere Aufgaben konzentrieren kann.
FAQ
F: Was ist eine Webhook-URL?
A: Eine Webhook-URL ist eine vorab konfigurierte URL, die eine API verwenden kann, um Echtzeitbenachrichtigungen an eine Anwendung zu senden.
F: Was ist der Unterschied zwischen Polling und Webhooks?
A: Beim Polling ruft die Anwendung regelmäßig die API nach Aktualisierungen ab, während Webhooks es der API ermöglichen, Aktualisierungen an die Anwendung zu pushen, sobald sie verfügbar sind.
F: Was ist der beste Ansatz, um Benutzer mit Webhooks zu benachrichtigen?
A: Der beste Ansatz hängt vom konkreten Anwendungsfall ab. Das Polling ist einfach zu implementieren, kann aber ineffizient sein, während server-sent events und websockets effizienter sind, aber komplexer zu implementieren sein können.