🤖 Wie man das Appypie Chatbot-Widget auf einer Squarespace-Website bereitstellt
Suchen Sie nach einer Möglichkeit, ein Chatbot-Widget auf Ihrer Squarespace-Website hinzuzufügen? Suchen Sie nicht weiter als Appypie! In diesem Tutorial führen wir Sie durch die Schritte, um das Appypie Chatbot-Widget auf Ihrer Squarespace-Website bereitzustellen.
📝 Inhaltsverzeichnis
- [Schritt 1: In Squarespace-Konto einloggen](#schritt-1-in-squarespace-konto-einloggen)
- [Schritt 2: Website auswählen und zu den Einstellungen gehen](#schritt-2-website-auswählen-und-zu-den-einstellungen-gehen)
- [Schritt 3: Auf "Erweitert" und "Code-Injection" klicken](#schritt-3-auf-erweitert-und-code-injection-klicken)
- [Schritt 4: Widget-Code von Appypie kopieren](#schritt-4-widget-code-von-appypie-kopieren)
- [Schritt 5: Widget-Code in Squarespace-Code-Injection einfügen](#schritt-5-widget-code-in-squarespace-code-injection-einfügen)
- [Schritt 6: Änderungen speichern und Chatbot-Widget bereitstellen](#schritt-6-änderungen-speichern-und-chatbot-widget-bereitstellen)
- [Vor- und Nachteile der Verwendung des Appypie Chatbot-Widgets](#vor-und-nachteile-der-verwendung-des-appypie-chatbot-widgets)
- [FAQs](#faqs)
Schritt 1: In Squarespace-Konto einloggen
Der erste Schritt, um das Appypie Chatbot-Widget auf Ihrer Squarespace-Website bereitzustellen, besteht darin, sich in Ihr Squarespace-Konto einzuloggen. Sobald Sie eingeloggt sind, wählen Sie die Website aus, auf der Sie das Chatbot-Widget bereitstellen möchten.
Schritt 2: Website auswählen und zu den Einstellungen gehen
Nachdem Sie die Website ausgewählt haben, klicken Sie auf die Option "Einstellungen" im linken Menü.
Schritt 3: Auf "Erweitert" und "Code-Injection" klicken
Klicken Sie als Nächstes auf "Erweitert" und dann auf "Code-Injection" im linken Menü. Sie werden zur Code-Injection-Sektion weitergeleitet.
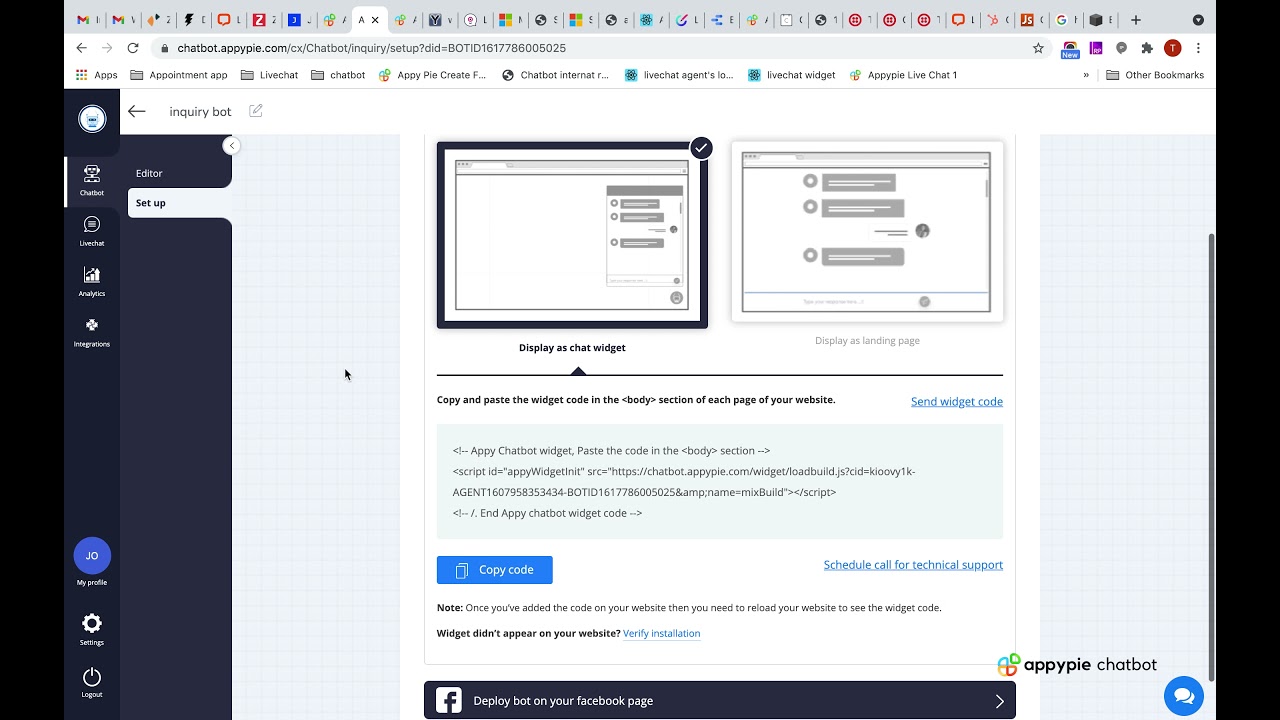
Schritt 4: Widget-Code von Appypie kopieren
Melden Sie sich nun in Ihrem Appypie Chatbot-Konto an und gehen Sie zum Abschnitt "Bot-Einrichtung". Kopieren Sie dort den Widget-Code.
Schritt 5: Widget-Code in Squarespace-Code-Injection einfügen
Gehen Sie zurück zur Squarespace-Code-Injection-Sektion und fügen Sie den Widget-Code in das Footer-Feld ein.
Schritt 6: Änderungen speichern und Chatbot-Widget bereitstellen
Nachdem Sie den Widget-Code eingefügt haben, klicken Sie auf "Speichern". Nach dem Speichern der Änderungen sehen Sie das Chatbot-Widget auf Ihrer Website bereitgestellt. Klicken Sie auf das Widget, um das Fenster zu erweitern, und in der unteren rechten Ecke Ihrer Website-Seite sehen Sie das Widget.
Vor- und Nachteile der Verwendung des Appypie Chatbot-Widgets
Vorteile:
- Einfache Verwendung und Bereitstellung
- Anpassbares Chatbot-Design
- Integration mit verschiedenen Messaging-Plattformen
Nachteile:
- Begrenzte Funktionalität im Vergleich zu anderen Chatbot-Plattformen
- Begrenzte Sprachunterstützung
FAQs
F: Kann ich das Design des Chatbot-Widgets anpassen?
A: Ja, Appypie ermöglicht die Anpassung des Chatbot-Designs.
F: Unterstützt Appypie mehrere Sprachen?
A: Appypie bietet nur begrenzte Sprachunterstützung.
F: Kann ich den Chatbot mit anderen Messaging-Plattformen integrieren?
A: Ja, Appypie integriert sich mit verschiedenen Messaging-Plattformen.
Zusammenfassend ist die Bereitstellung des Appypie Chatbot-Widgets auf Ihrer Squarespace-Website eine einfache und effektive Möglichkeit, die Funktionalität Ihrer Website zu verbessern und die Kundenbindung zu erhöhen. Mit seiner benutzerfreundlichen Oberfläche und dem anpassbaren Design ist Appypie eine gute Wahl für Unternehmen, die ihrem Website einen Chatbot hinzufügen möchten.