
Understanding Web Hooks: A Guide for Web Developers
Web development is a constantly evolving field, and one of the most important concepts that you need to understand is something called Web Hooks. In this article, we'll explore what Web Hooks are, how they work, and why they're so important for web developers.
What are Web Hooks?
Web Hooks are a way for one application to notify another application when a specific event occurs. For example, if you have a process that takes a long time to complete, you can use a Web Hook to notify another application when the process is finished.
How do Web Hooks work?
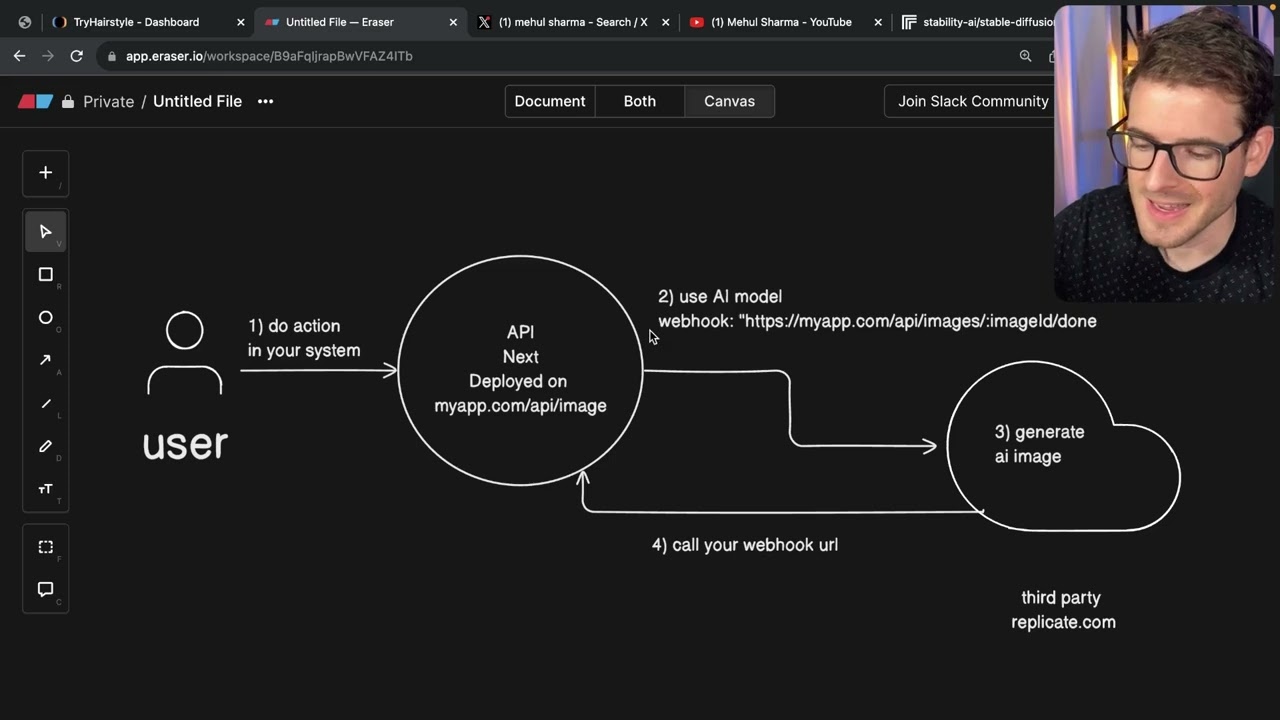
When you're dealing with AI-related stuff, such as running an AI model on Replicate Docomo Fusion, you can use a Web Hook to notify your application when the process is finished. Here's how it works:
1. A user makes a request to your API endpoint.
2. Your application makes a request to Replicate using the Web Hook URL.
3. Replicate processes the request and notifies your application when it's finished.
Why are Web Hooks important?
Web Hooks are important because they allow your application to be more efficient and responsive. Instead of having your application sit there waiting for an event to occur, you can use a Web Hook to notify your application when the event is finished.
How do you use Web Hooks?
To use Web Hooks, you need to understand how they work and how to implement them in your application. Here are the steps you need to follow:
1. Create an API endpoint that can receive Web Hook notifications.
2. Register your Web Hook URL with the third-party service that you're using.
3. Implement the logic in your application to handle the Web Hook notification.
Pros and Cons of Web Hooks
Pros:
- Web Hooks allow your application to be more efficient and responsive.
- They can be used to notify your application when a long-running process is finished.
- They can be used to integrate your application with third-party services.
Cons:
- Web Hooks can be complex to implement.
- They require your application to be able to receive and handle Web Hook notifications.
- They can be difficult to debug if something goes wrong.
Conclusion
Web Hooks are an important concept for web developers to understand. They allow your application to be more efficient and responsive, and they can be used to integrate your application with third-party services. By following the steps outlined in this article, you can start using Web Hooks in your own applications and take advantage of their many benefits.
Resources
- Replicate Docomo Fusion: https://www.replicate.ai/
- Try Hairstyle: https://tryhairstyle.com/
- Discord Channel: [insert URL]
FAQ
Q: What is a Web Hook?
A: A Web Hook is a way for one application to notify another application when a specific event occurs.
Q: How do Web Hooks work?
A: When a specific event occurs, the first application sends a notification to the second application using a Web Hook URL.
Q: Why are Web Hooks important?
A: Web Hooks allow your application to be more efficient and responsive, and they can be used to integrate your application with third-party services.
Q: How do I implement Web Hooks in my application?
A: You need to create an API endpoint that can receive Web Hook notifications, register your Web Hook URL with the third-party service that you're using, and implement the logic in your application to handle the Web Hook notification.



